
- Invisible reCaptcha for WordPressってなに?
- スパム対策ってどうするの?
- 商用サイトでも使えるスパム対策をしたい
ここでは、WordPressでのスパム対策ツールの「Invisible reCaptcha for WordPress」について解説します
この記事を読むと、
- 商用サイトでスパム対策が簡単にできる
- サイトのセキュリティが高まる
- 安心してブログに集中できる
になります
また、Invisible reCaptcha for WordPressを導入するには次のものが必要です
Googleアカウント
アフィリエイト広告を掲載している場合、必須になるのでぜひご覧ください
- Invisible reCaptcha for WordPressとは
- Invisible reCaptcha for WordPressの設定方法
- Invisible reCaptcha for WordPressの使い方
Invisible reCaptcha for WordPressとは

Invisible reCaptcha for WordPress – WordPress プラグイン | WordPress.org 日本語
Invisible reCaptcha for WordPressとは、WordPressに「自動認証機能(reCAPTCHA)を導入し、BOTによるスパムの対策ができるプラグイン」です
reCAPTCHAはというのは、Googleが無料で提供している自動認証システムです

BOTのスパムや不正を防いでくれます
Invisible reCaptcha for WordPressは以下のフォームに対応しています
- ログインフォーム
- 登録フォーム
- コメントフォーム
- パスワード再発行フォーム
- 問い合わせフォーム(Contact Form 7)
問い合わせフォーム(Contact Form 7)のプラグインがまだという方はこちらからどうぞ▼
リンク:(仮)Contact Form 7の設定手順
Invisible reCaptcha for WordPressの設定方法
次に、Invisible reCaptcha for WordPressの設定方法を解説していきます
【準備】「Contact Form 7」のreCAPTCHA APIキーを削除
Invisible reCaptcha for WordPressでreCAPTCHAを設定する前に、Contact Form 7で設定したreCAPTCHAを削除する必要があります
※Contact Form 7にreCAPTCHAを設定していない方は読み飛ばしてOKです
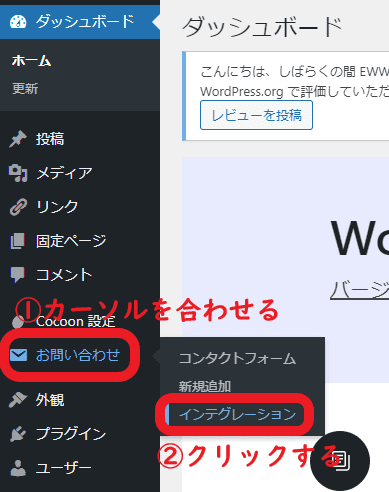
「お問い合わせ」→ 「インテグレーション」をクリック

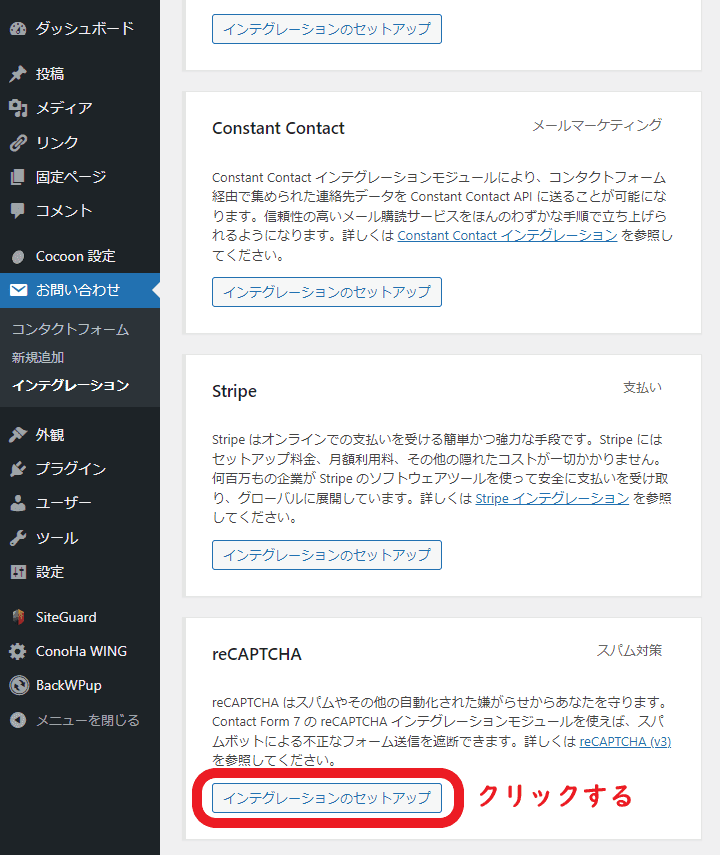
reCAPTCHA欄の「インテグレーションのセットアップ」をクリック

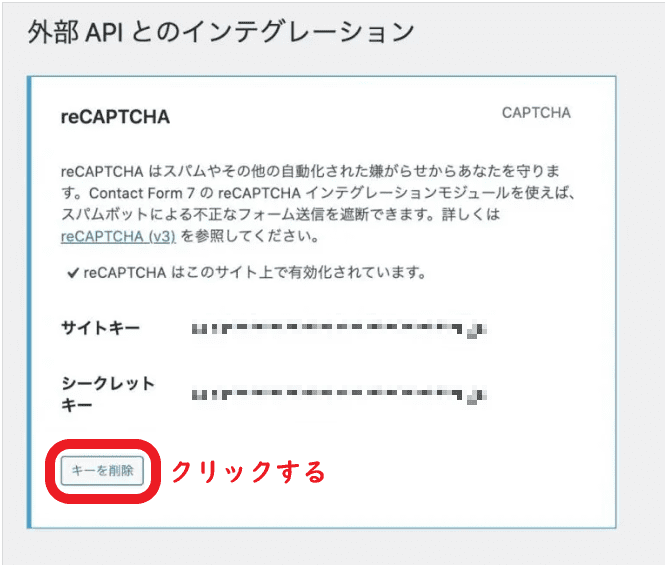
登録したreCAPTCHAのAPIキーが表示されるので、「キーを削除」をクリック

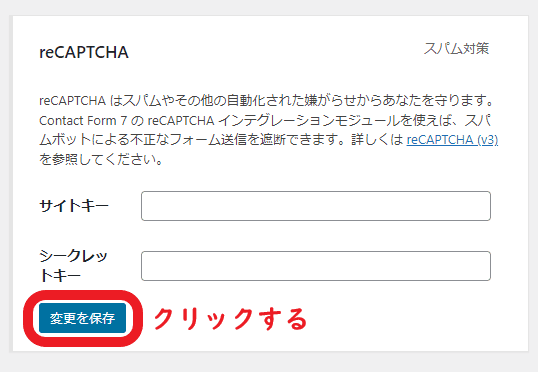
登録された内容が消えたら「変更を保存」をクリック

これでAPIキーの削除は完了です!
①Google reCAPTCHAでAPIキーを取得
Google reCAPTCHA公式サイト(下記リンク)でAPIキーを取得します
Googleアカウントがない場合は作成します(以降はアカウントがある前提で進めます)
Googleアカウントのメールアドレスを入力し、「次へ」をクリック

Googleアカウントパスワードを入力し、「次へ」をクリック

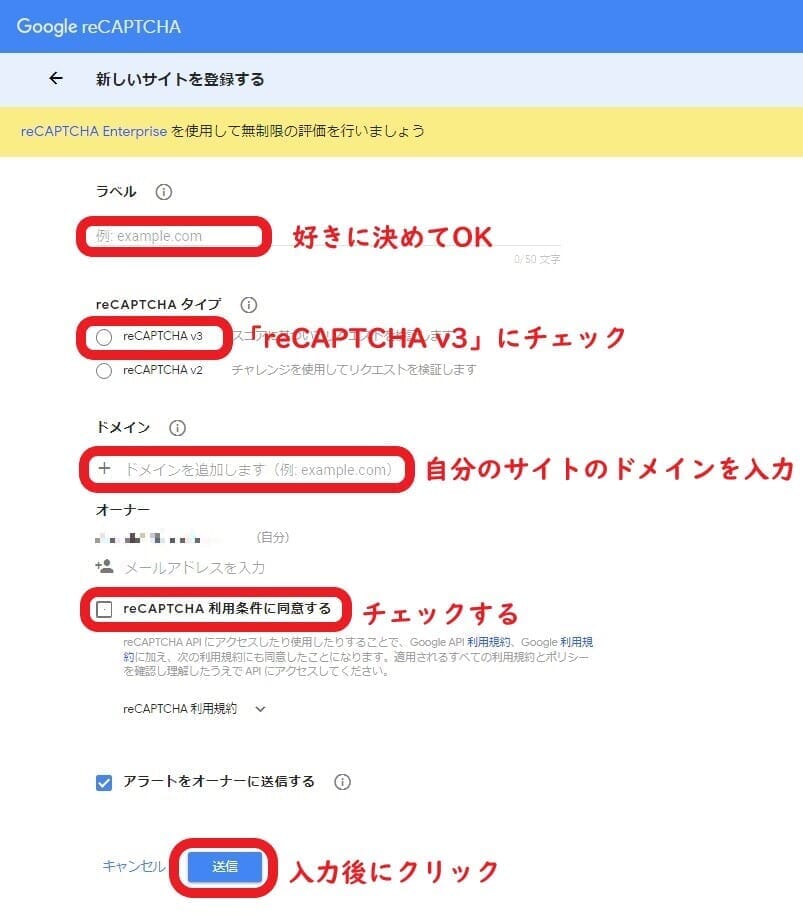
入力内容は次のようになります

- ラベル:好きに決めてOK。ブログ名などわかりやすいものがおすすめ
- reCAPTCHAタイプ: 「reCAPTCHA v3」を選択
- ドメイン: 自分のサイトのドメインを入力 (〇〇〇.comなど)
- 「reCAPTCHA 利用条件に同意する」:チェックを入れる
入力が終わったら「送信」をクリック
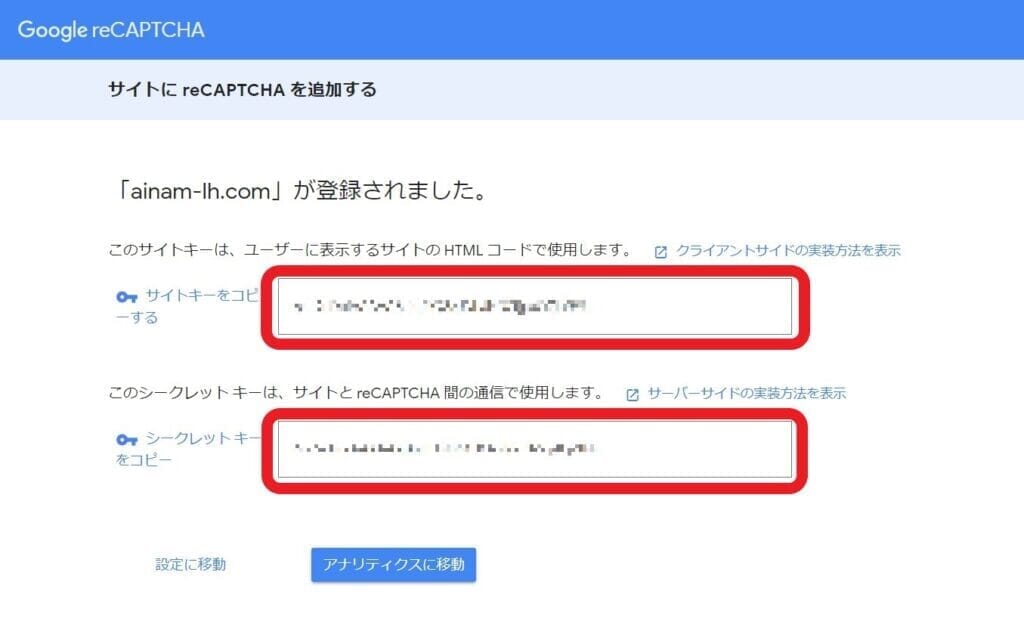
登録が終わると、「サイトキー」と「シークレットキー」が表示されるます

ここに表示されているのがreCAPTCHAを使うためのAPIキーになります
この画面はこのままに開いておきましょう

念のため、コピーかメモしておくと安心
②Invisible reCaptcha for WordPressのインストール・有効化
次にInvisible reCaptcha for WordPressのインストール・有効化をします
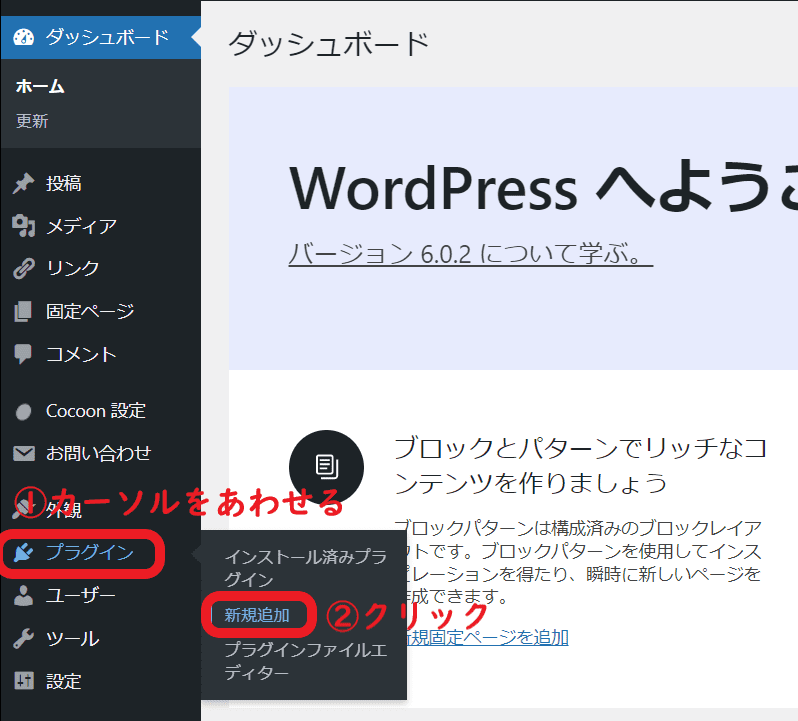
WordPressの「管理画面」→「プラグイン」→「新規追加」をクリック

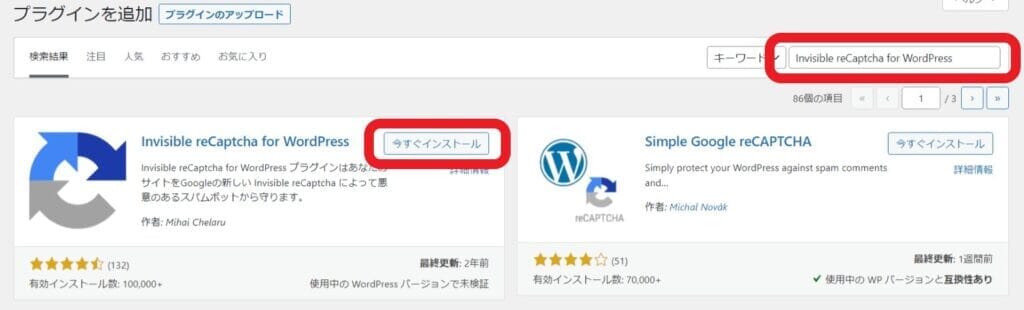
検索窓に「Invisible reCaptcha for WordPress」と入力し、「今すぐインストール」をクリック

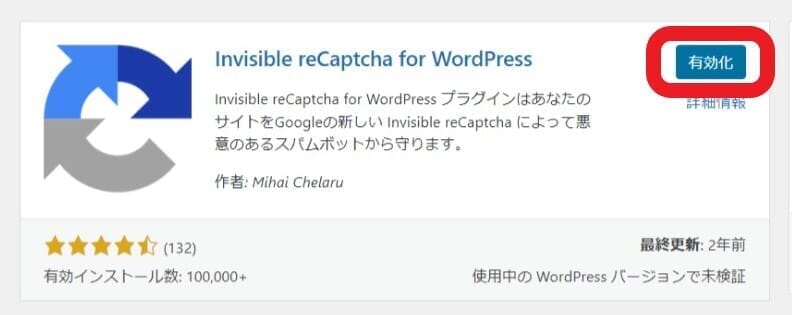
「有効化」をクリック

「プラグインを有効化しました。」と表示されればOK

③Invisible reCaptcha for WordPressの設定
最後にreCAPTCHAを設定していきます
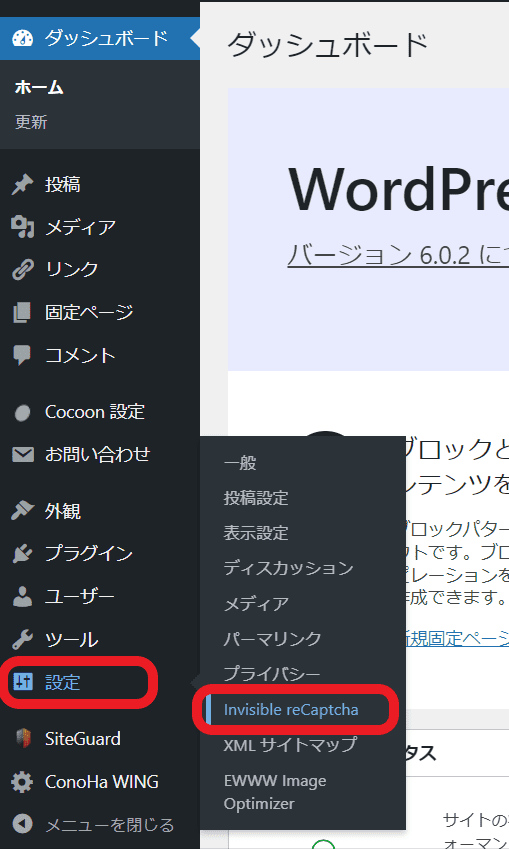
「管理画面」→「設定」→「Invisible reCaptcha」をクリック

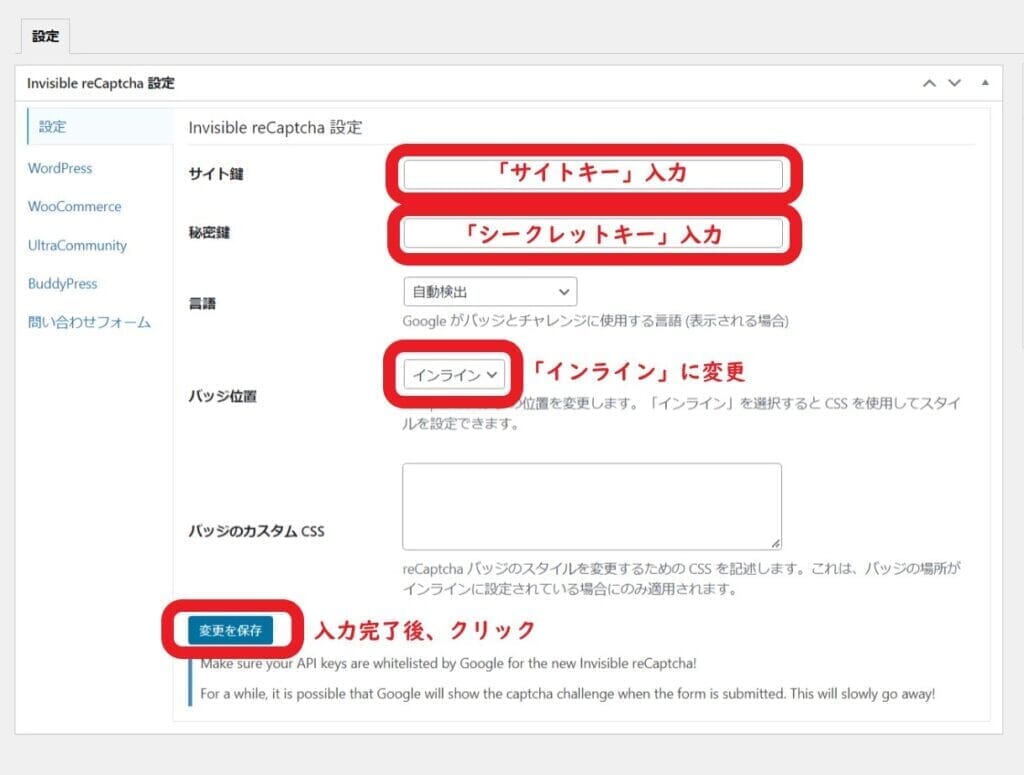
次に、先ほど取得したAPIキーを入力していきます

- サイト鍵:「サイトキー」を入力
- 秘密鍵:「シークレットキー」を入力
- バッジ位置:「インライン」を選択
設定後、「変更を保存」をクリック
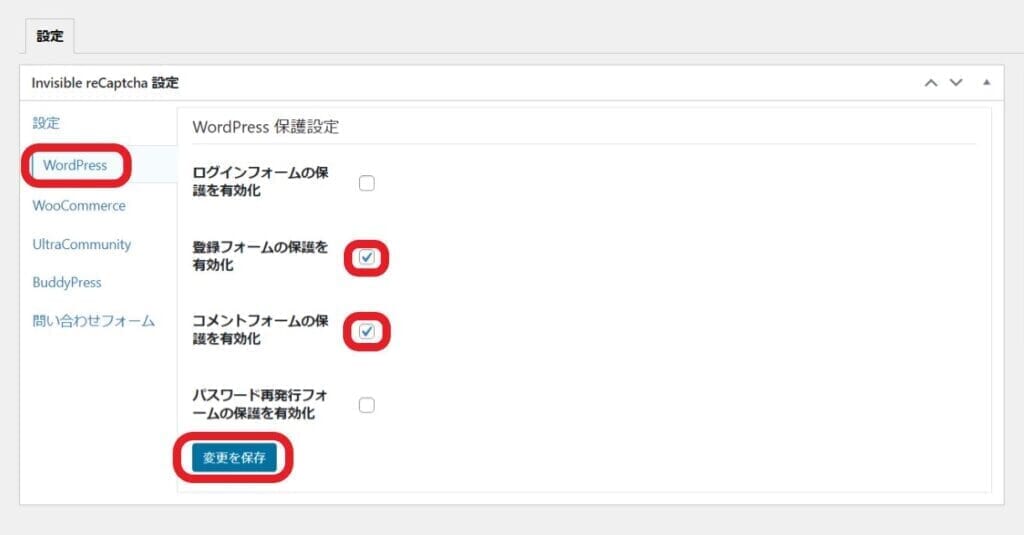
続けて、「WordPress」タブをクリック

どのフォームでreCAPTCHAを有効化するのかを選択します
チェックを入れるのは、
- 登録フォームの保護を有効化
- コメントフォームの保護を有効化
「ログインフォームの保護を有効化」と「パスワード再発行フォームの保護を有効化」をチェックすると、自分がreCAPTCHAの認証に引っかかりログインできなくなることがあります
そうなると不便なのでこの2つはチェックを外しておきます

セキュリティを高めたい場合はチェックしてOK
チェックを入れたら「変更を保存」をクリック
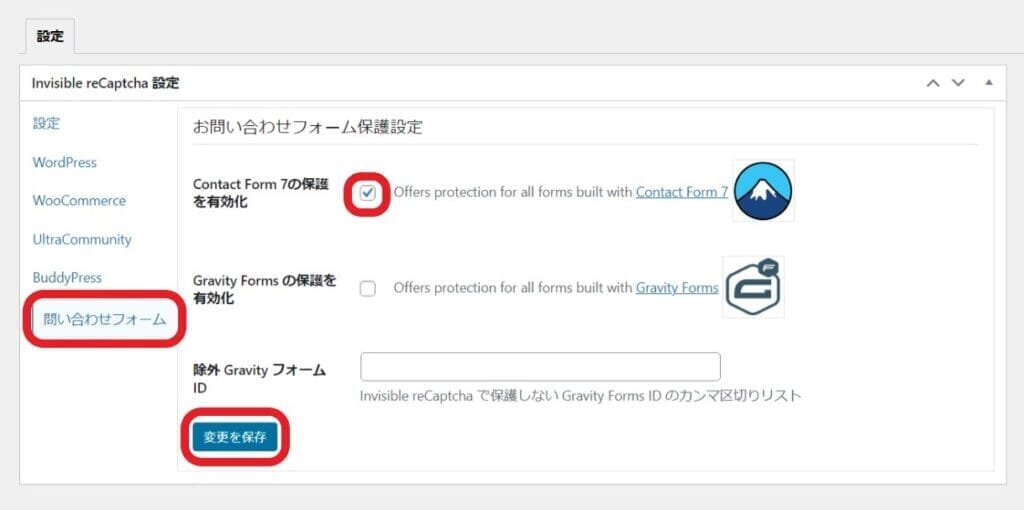
最後に、「問い合わせフォーム」タブをクリック

「Contact Form 7の保護を有効化」にチェックを入れ、「変更の保存」をクリック
Contact Form 7で作成したお問い合わせフォームにreCAPTCHAの認証が適用されたらOK

まとめ:「Invisible reCaptcha for WordPress」を設定してサイトをスパムから守ろう!
Invisible reCaptcha for WordPressの設定方法について解説しました
サイトに広告を掲載している場合、無料でスパム対策するなら必須ですので、ぜひ設定しましょう
最後にポイントをおさらい
- 「Invisible reCaptcha for WordPress」は、自動認証機能を入れられるプラグイン
- reCAPTCHAの利用には、GoogleからAPIキーを取得する必要がある
- reCAPTCHAは各種フォームに設定することができる
それではここまで
またねっ!
ほかのWordPressおすすめプラグインもあわせてどうぞ!▼





コメント