
- Contact Form 7ってなに?
- サイトにお問い合わせフォームを設置したい
- 簡単にお問い合わせページをつくりたい
ここでは、サイトにお問い合わせフォームを簡単に設置できる「Contact Form 7」について解説します
お問い合わせフォームを設置しておけば、サイトを訪れた方たちと繋がれるようになります

仕事のオファーなども届きやすくなるよ
- サイトに簡単にお問い合わせフォームをつくれる
- 読者と繋がることができる
- 仕事の依頼などが届くようになる
- Contact Form 7とは?
- Contact Form 7のプラグイン方法
- Contact Form 7の設定方法
- Contact Form 7の便利な機能
- Contact Form 7のカスタマイズ
Contact Form 7とは?

Contact Form 7 – WordPress プラグイン | WordPress.org 日本語
Contact Form 7とは、「WordPressサイトにお問い合わせフォームを簡単に設置できるプラグイン」です
設定すると、

このようなお問い合わせフォームを簡単につくることができます
Contact Form 7のプラグイン方法
次にContact Form 7のプラグイン方法について解説していきます
「Contact Form 7」のインストール・有効化
まずはContact Form 7を使えるようにしていきます
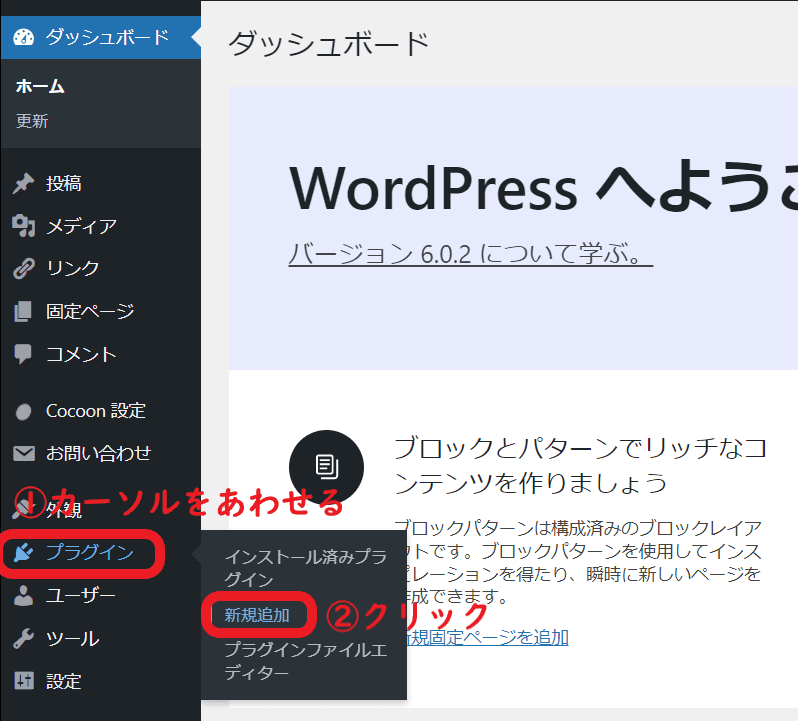
WordPressの「管理画面」→「プラグイン」→「新規追加」をクリック

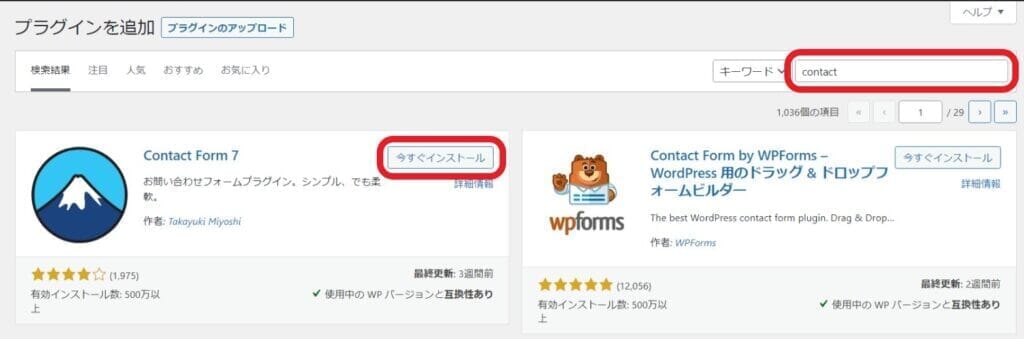
検索窓に「Contact Form 7」と入力し、「今すぐインストール」をクリック

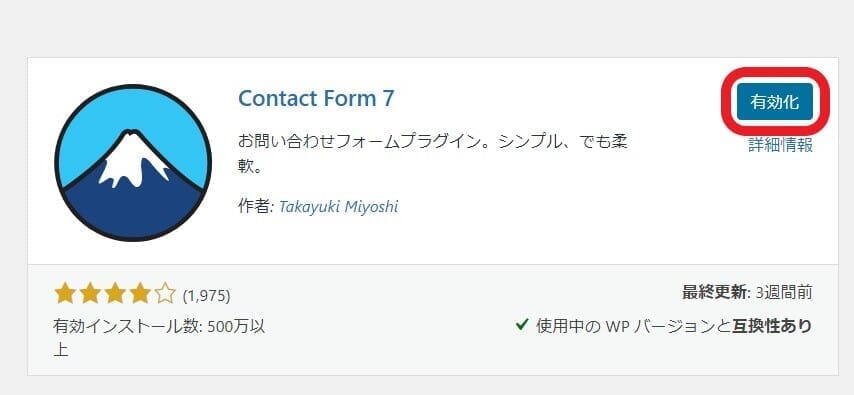
「有効化」をクリック

「プラグインを有効化しました。」と表示されればOK
Contact Form 7の設定方法
次にContact Form 7でお問い合わせフォームを設置について解説していきます
①コンタクトフォームを作成
まずは、コンタクトフォームを作成を作成していきます
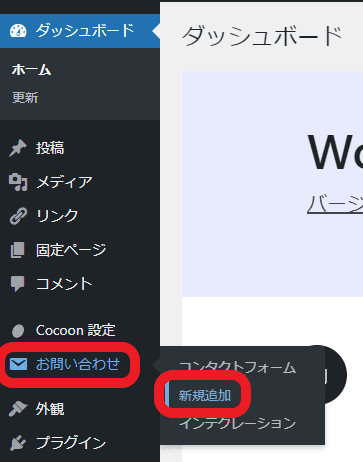
「管理画面」→「お問い合わせ」→「新規追加」をクリック

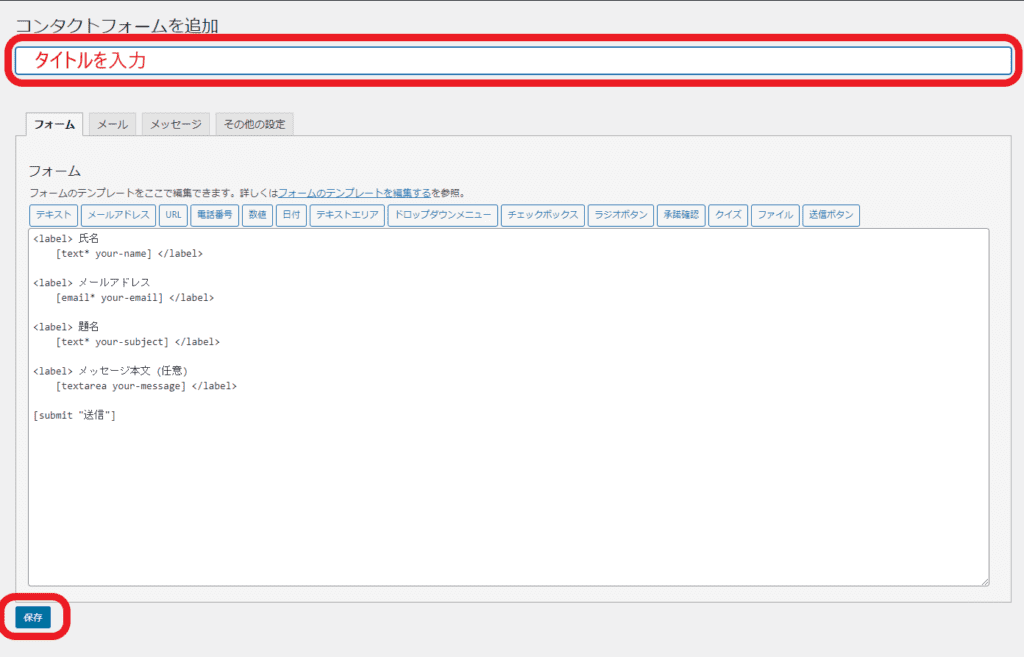
タイトルを入力(「お問い合わせ」などわかりやすいものがおすすめ)

そのまま「保存」をクリック
するとショートコードが生成されるので、それを「コピー」します

②お問い合わせページを作成
続けて、お問い合わせフォームを表示する固定ページを作成していきます
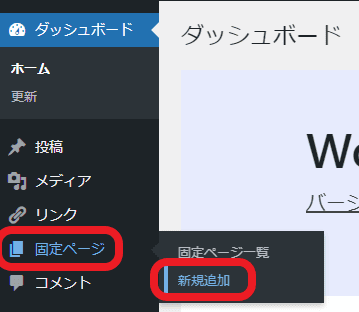
「管理画面」→「固定ページ」→「新規追加」をクリック

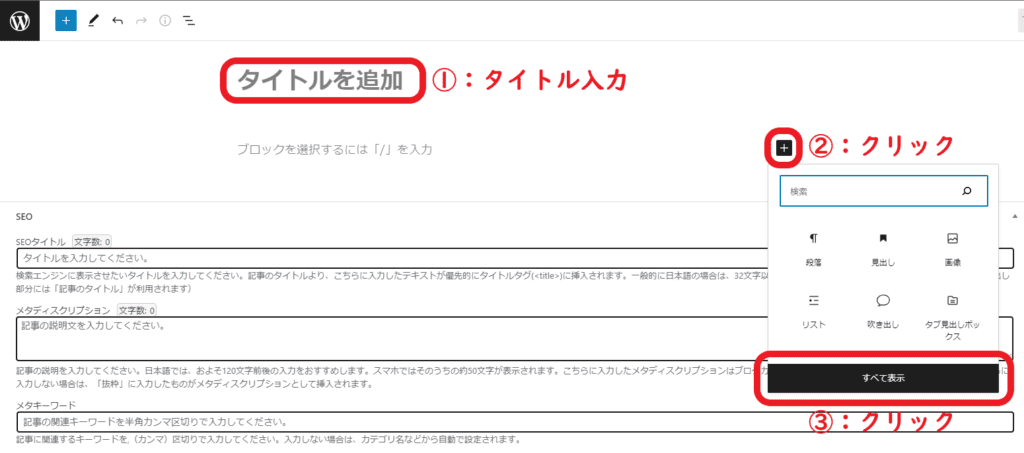
「タイトル」を入力し、「+」→「全てを表示」をクリック

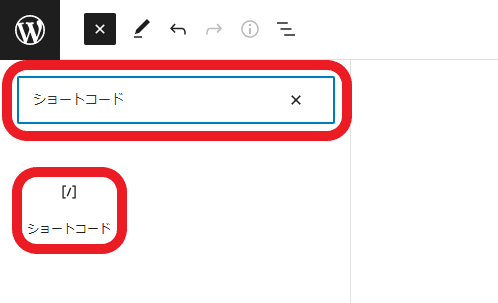
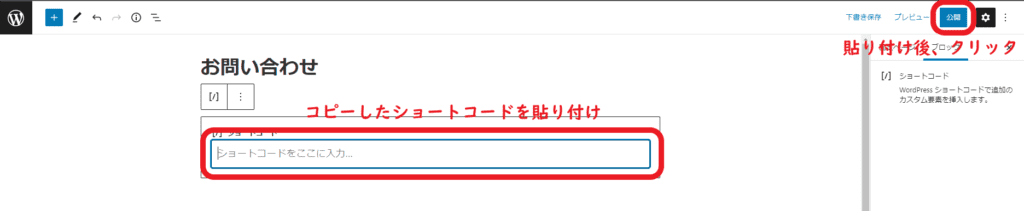
左上の検索窓に「ショートコード」と入力し、「ショートコード」をクリック

先ほどコピーしたショートコードを貼り付け

「公開」をクリックすればページの作成は完了です
③メニューを作成し、お問い合わせページを表示させる
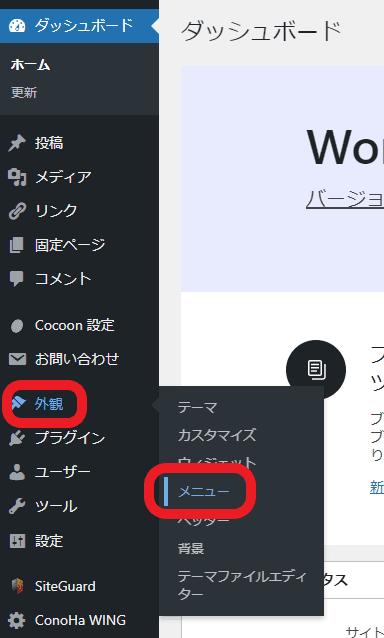
「管理画面」→「外観」→「メニュー」をクリック

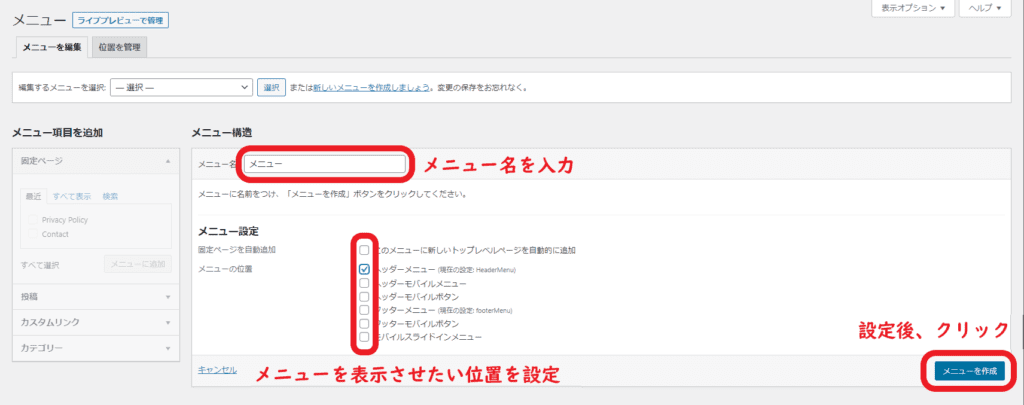
「メニュー名」と「表示位置」を設定

- メニュー名:好きに決めてOK
- メニュー設定:表示させたい位置にチェック
設定が完了したら「メニューを作成」をクリック
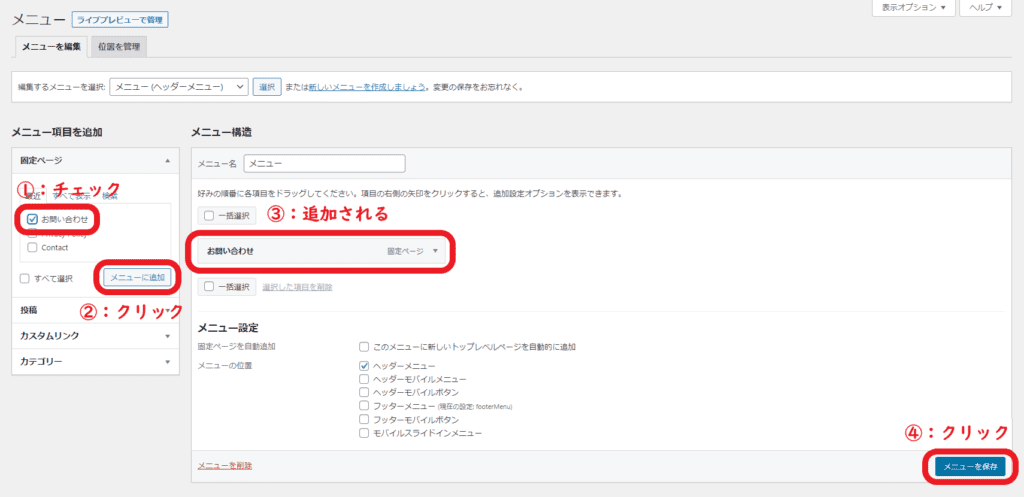
「固定ページ」項から先ほど作成したお問い合わせページを選択し、「メニューに追加」をクリック

メニューの中に「お問い合わせ」が追加されるので、「メニューに保存」をクリック
サイトのトップページを見てみると、メニュー設定で選択した位置にリンクが作成されます

リンクをクリックすると作成したお問い合わせページが表示されます

これでサイトにお問い合わせページを表示させることができました!

ページの表示ができた後は、実際にお問い合わせメールを送信して、問題がないか確認しよう
Contact Form 7の便利な機能
Contact Form 7には便利な機能があります
よく使われるのは、
- 自動返信メールの設定
- スパムメール対策の設定
になります
自動返信メールの設定
Contact Form 7では、お問い合わせを送信したユーザーに自動返信メールを送る設定ができます
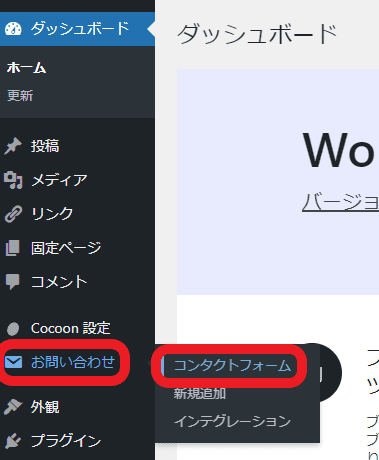
「管理画面」→「お問い合わせ」→「コンタクトフォーム」をクリック

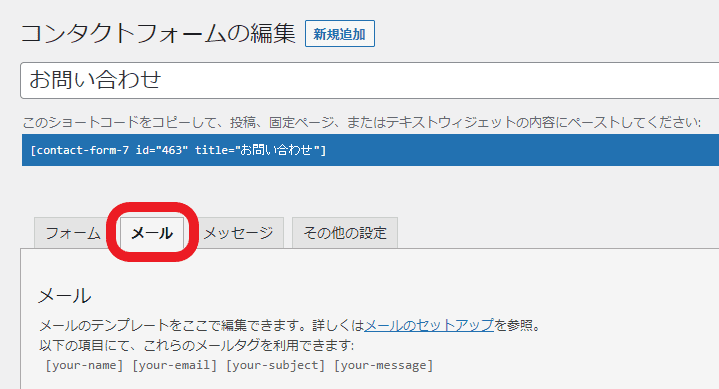
作成したお問い合わせページの「編集」をクリック

「メール」タブをクリック

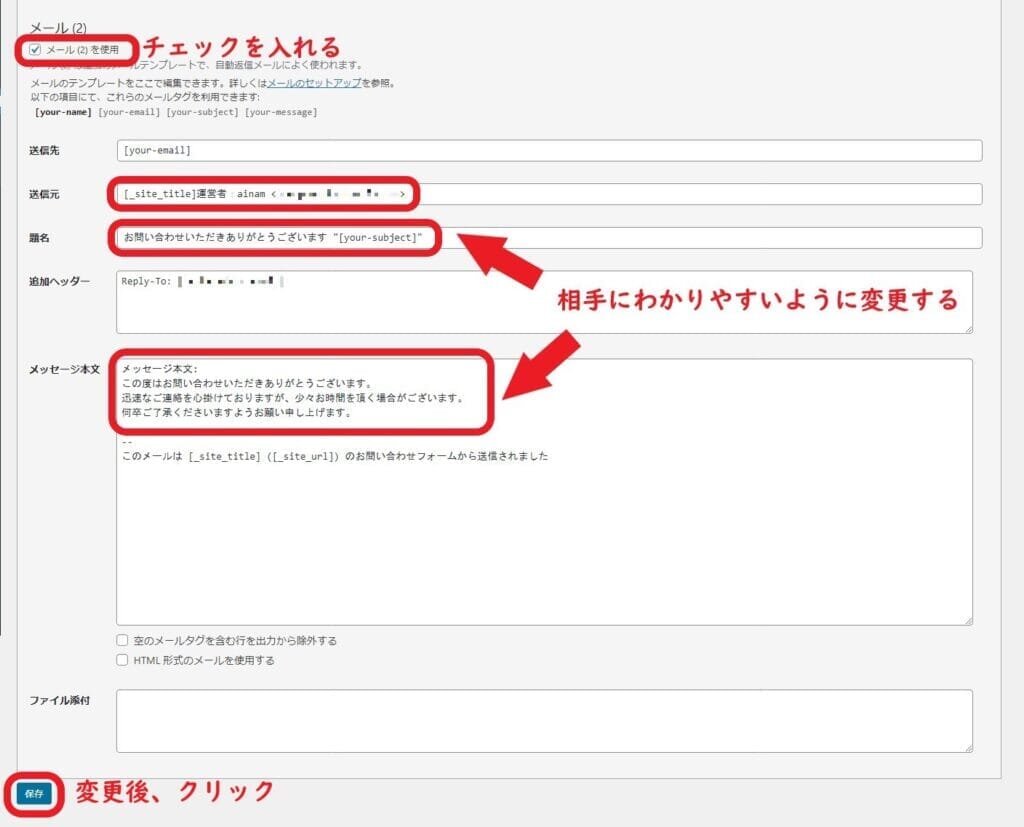
下にスクロールし、「メール(2)」をチェック
自動返信用の入力画面が表示されます

そのままでも使用することができますが、少し分かりづらいので「送信元」、「題名」、「メッセージ本文」を変更していきます
- 送信元:初期設定ではサイト名が送信者。名前を追記するとわかりやすい
- 題名:「お問い合わせいただきありがとうございます」などがオススメ
- メッセージ本文:[[yout-message]の部分に記入
この度はお問い合わせいただきありがとうございます。
迅速なご連絡を心掛けておりますが、少々お時間を頂く場合がございます。
何卒ご了承くださいますようお願い申し上げます。

相手にわかりやすいように変更しましょう
スパムメール対策の設定
お問い合わせページを作成するとスパムメール(迷惑メール)が届くようになります
そこで、「reCAPCHA」を設定しておくと、スパムメールの量を減らすことができます
reCAPCHAとは、Googleが無料で提供している自動認証システムです
BOTのスパムや不正を防いでくれます
ほかのフォームにもreCAPCHAを設定したい方は、こちらをどうぞ▼
それでは設定方法を解説していきます
reCAPTCHAのAPIキーを取得
まずはGoogle reCAPTCHA公式サイト(リンク)でAPIキーを取得します
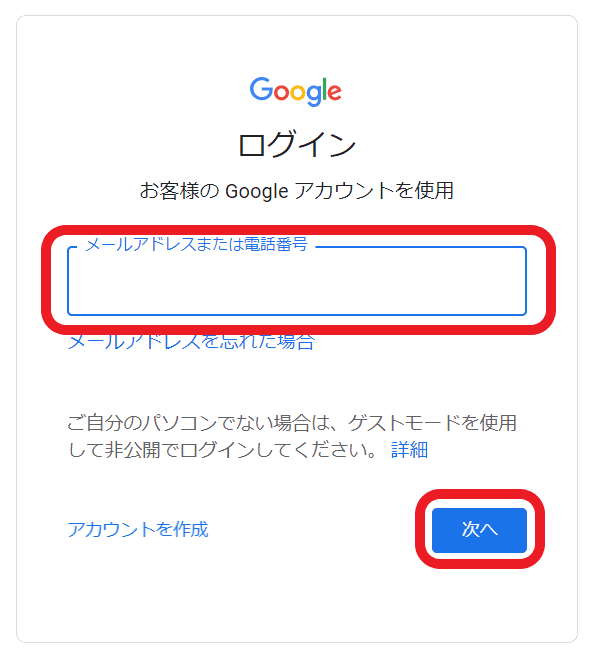
Googleアカウントがない場合は作成します
Googleアカウントのメールアドレスを入力し、「次へ」をクリック

Googleアカウントパスワードを入力し、「次へ」をクリック

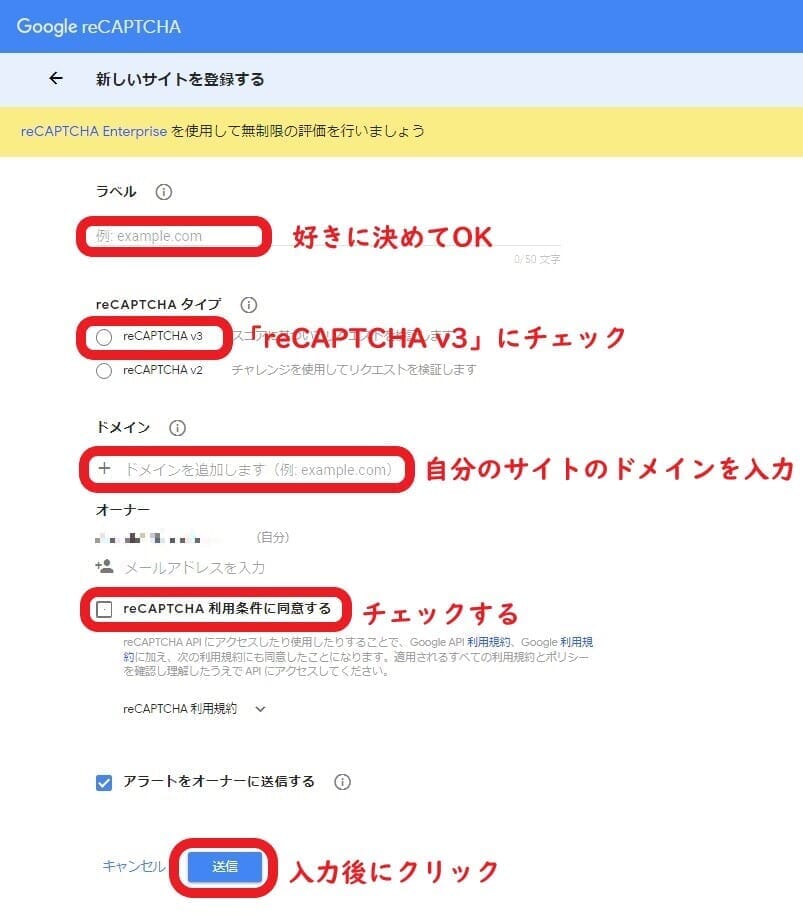
Google reCAPTCHAの登録ページになります

- ラベル:好きに決めてOK。ブログ名などわかりやすいものがおすすめ
- reCAPTCHAタイプ: 「reCAPTCHA v3」を選択
- ドメイン: 「Contact Form 7」を設置したサイトのドメインを記載 (〇〇〇.comなど)
- 「reCAPTCHA 利用条件に同意する」:チェックを入れる
入力が終わったら「送信」をクリック
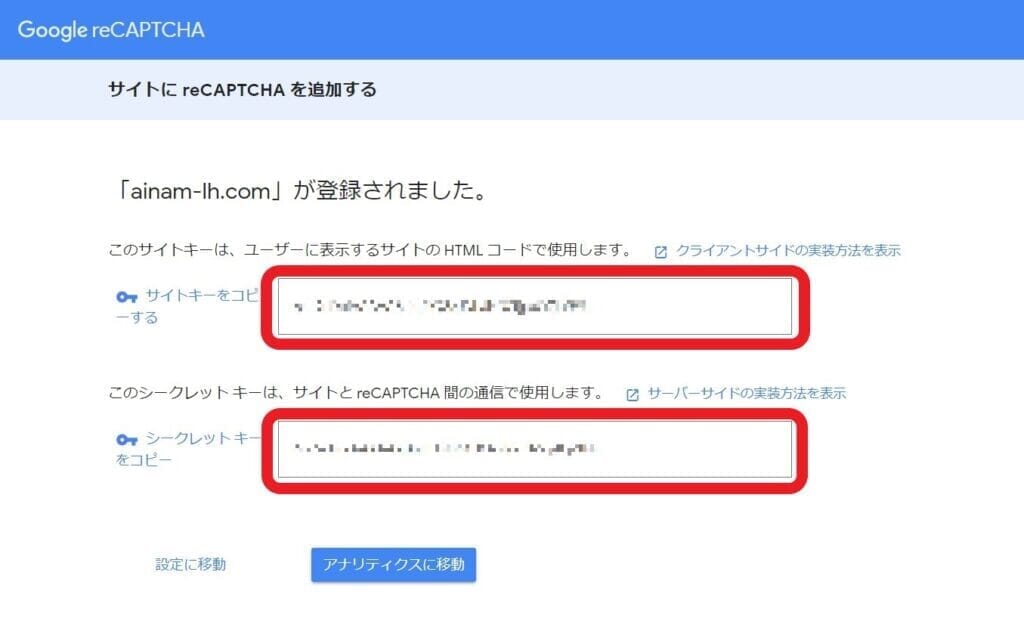
登録が終わると、「サイトキー」と「シークレットキー」が表示されます

ここに表示されているのがreCAPTCHAを使うためのAPIキーになります
この画面はこのままに開いておきましょう
念のため、コピーかメモしておくと安心
APIキーの設定
次に取得したAPIキーを設定していきます
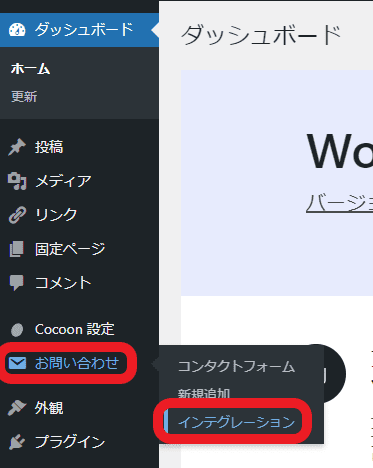
「管理画面」→「お問い合わせ」→「インテグレーション」をクリック

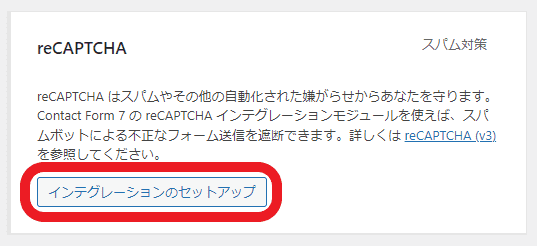
下へスクロールし、「reCAPTCHA」の「インテグレーションのセットアップ」をクリック

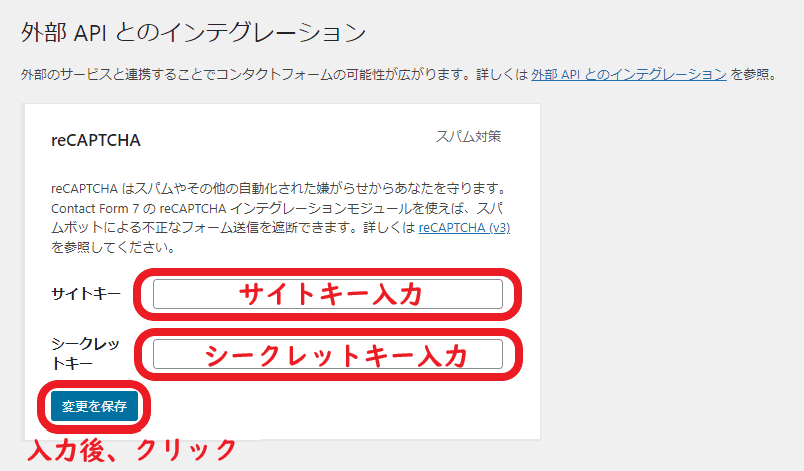
先ほど取得した「サイトキー」と「シークレットキー」を入力し、「変更を保存」をクリック

以上で設定は完了です!

これで安心してサイト運営に集中できます
Contact Form 7のカスタマイズ
Contact Form 7は、カスタマイズすることでユーザーの利便性を向上させることが可能です
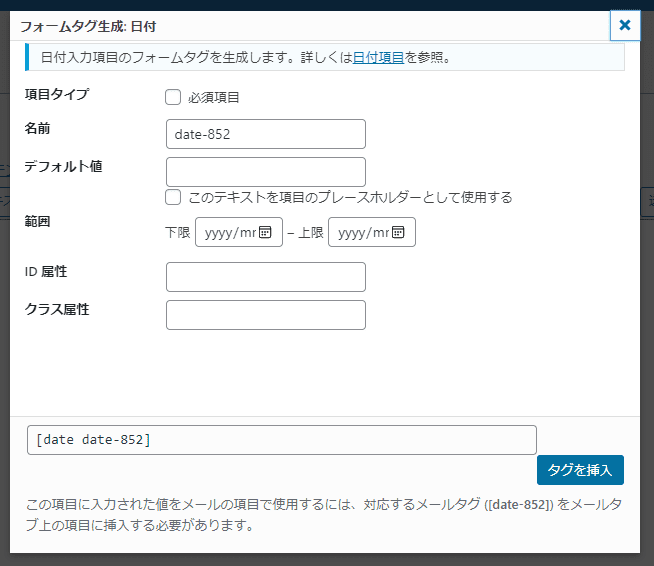
日付の設定

Contact Form 7では、お問い合わせフォームに日付を追加できます
日付は生年月日の選択や日程の予約など、さまざまな場面に役立ちます
範囲の上限・下限も指定できるので、特定の日時をあらかじめ設定しておくこともできます
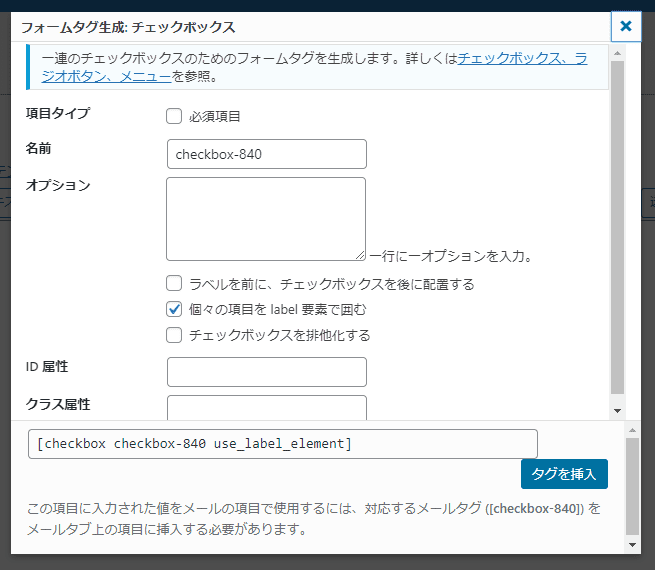
チェックボックスの設定

チェックボックスは、複数の選択肢から複数回答を選んでもらうのに適した回答方式です
基本的には回答が複数ある場合に使用します
選択肢から1つだけを選択してほしい場合は、フォーム作成時に「チェックボックスを排他化する」にチェックを入れる
ラジオボタンの設定

ラジオボタンは複数の回答から1つだけを選んでもらうのに適した回答方式です
選択肢から1つだけを選択してほしい場合、チェックボックスでも可能ですが、こちらの方がシンプルです
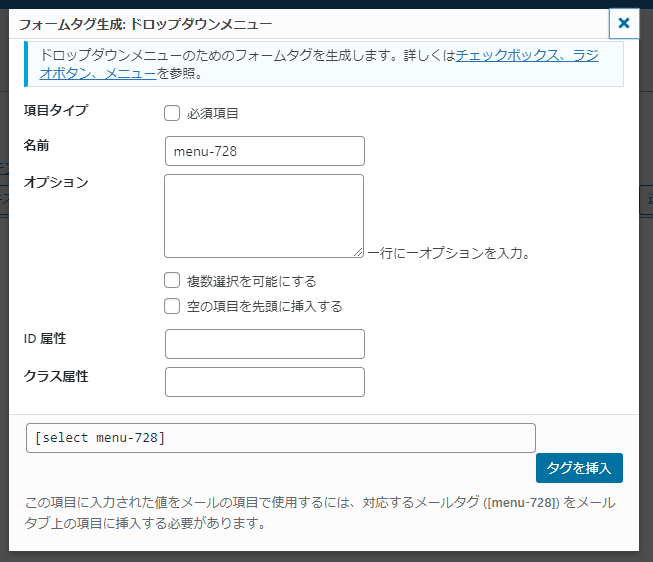
ドロップダウンメニューの設定

ドロップダウンメニューは、リスト形式の選択肢から1つだけ答えてもらう回答方式です
選択肢から1つだけを選択してほしい場合に使用しますが、選択肢が多い場合はこちらの方が適しています
選択肢の量に応じて、ラジオボタンと使い分けましょう
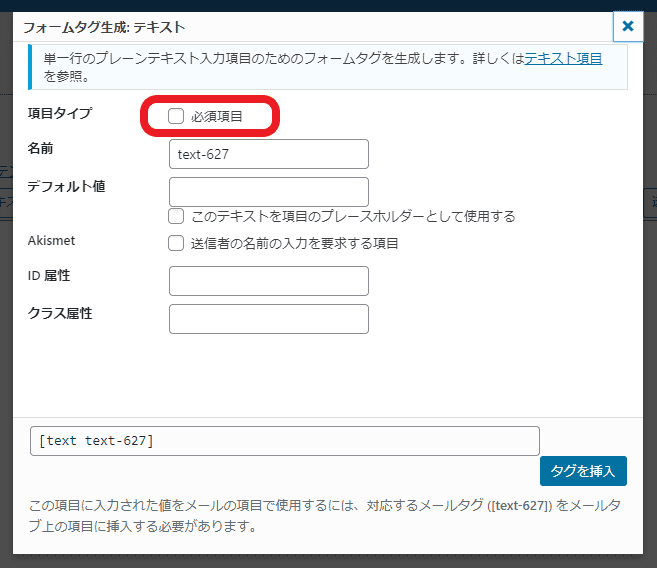
必須項目の設定

回答が必須かどうかも設定が簡単にできます
各フォームタグを設定する際、「必須項目」にチェックを入れるだけ
必ず回答してもらいたい項目については設定しましょう
まとめ:お問い合わせページを作成して、サイトの利便性を向上させよう!
お問い合わせページを作成しておくと、サイトを訪れた人とコンタクトを取れるようになります。
また、企業などからも仕事のオファーがくるかもしれません
そういったチャンスを取りこぼさないためにも、ぜひ設定しておきましょう!
最後にポイントをおさらい
- 「Contact Form 7」はお問い合わせページが簡単につくれるプラグイン
- 無料で使える
- 「reCAPTCHA」を使えばスパム対策もできる
それではここまで
またねっ!
ほかのWordPressおすすめプラグインもあわせてどうぞ!▼





コメント